When the globe shifted from desktop computers to mobile devices, designers became even additional targeted on UX. though the computer program plays a vital role in making mobile-friendly styles, the user expertise has currently become equally necessary, particularly since we tend to currently have additional devices to specialize in and user expertise differs with the kind of device.
Rahul was right with this analogy. you’ll have the foremost appealing, easy, unique, and purposeful desktop version of your web site, however if you’re not taking the mobile expertise into thought, you’re simply painting with none thought.
So, what separates an honest mobile expertise from a nasty one? It’s not too tough to separate the key parts that conjure a extremely effective, optimized, and user-focused style. however here area unit a couple of best practices that ought to guide you on the way:
1) Don’t dismiss mobile-first
If your web site is geared toward mobile ux, you may need to interrupt the tradition by following the “mobile first” strategy. there’s no damage in grasp this system after you area unit positive that almost all of your users can access your web site through a mobile device. even as codemyviews suggests that mobile net style isn’t a distinct segment, there area unit really, “1.2 billion mobile net users worldwide” and also the range doesn’t appear to be dropping any time presently (it is probably going to extend within the close to future). this could be a small amount difficult at 1st; however if you’re willing to place your user first, it’s value a trial.
Just because you’ve geared toward coming up with a straightforward, clean, or mobile-focused web site doesn’t mean it shouldn’t be subtle. Karimrashid.com could be a excellent example of however simplicity and class will be merging into making a clean and responsive, however elegant style.
2) produce fluid layouts
There area unit merely way too several potential screen sizes out there to {choose} and choose which of them you’ll style for. You’ll ought to produce a layout that adapts as seamlessly as potential to all or any of them. Luckily, fluid layouts area unit here to save lots of the day!
Based on percentages instead of definite measurements like pixels, fluid layouts became the quality among net professionals. they will be difficult, however ensuring that as many of us as potential will really use your website is well definitely worth the effort.
3) Aim for practicality
What is functionality? It’s what you supply your guests to urge things done, and done quick. supported the aim of your web site, all tools like nearest store locations, product search, product reviews, or currency converters, ought to facilitate users perform meant “functions” and come through goals abundant quicker.
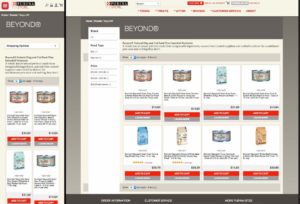
Purina, a pet food supplier, could be a excellent example of a way to create “functions” easier on an internet page. the house page contains a search box wherever you’ll search the issue that you’re trying to find. Below area unit 2 separate columns for the sort of animal food they specialise in. the total web site is straightforward to navigate with column, buttons, tools, and style parts that create choosing the simplest reasonably pet food — then shopping for — a breeze.

4) determine your users
Don’t attempt to become a jack of all trades, as a result of it’s going to price you a typical user, and nobody needs that. 1st establish United Nations agency your users area unit. Then fathom their typical net browsing behavior. Once that’s put aside, establish what makes them tick. trendy users area unit of 2 major types: people who area unit browsing while not a goal in mind, and people United Nations agency area unit trying to perform a task. every of those teams would need totally different “functions” supported their wants.
It’s not tough to guess the demographics of The Body look website’s users since it leaves hints everywhere the page. Since The Body look is very targeted on “natural ingredients” and social policy, the monochromatic inexperienced variations, a slider of natural ingredients, “green” selection of pictures, yet reports on honest trades, pledges, ANd alternative social events is an intelligibly well-developed style idea.
5) invariably find the developer’s libraries and tips
Based on the platform you’ll be mistreatment, it’s essential to present the UI tips an in depth look. Some platforms enable additional flexibility than others. Whichever the case, some key parts of name or “signatures” ought to stay.
An Apple app developer ought to have a glance at iOS Human Interface tips and follow Apple standards once it involves coming up with basics, style ways, UI parts, Icon/image style, etc. The humanoid developer, on the opposite hand, ought to learn all concerning the parts, style, usability, and layout of typical humanoid applications with the assistance of the humanoid developers guide.

6) create all content on the market to all or any users
Some designers, rather than creating all their content add fluid layouts, can merely prefer to hide a number of it from mobile users. typically it’s as a result of the layout is difficult, or they want there’s simply an excessive amount of content for a mobile layout. this is often the incorrect approach.
Giving users a “stripped-down” version of your website or app isn’t solely unfair to mobile users, however will seriously backfire, and lose you customers. you may got to alter the layout to the intense, move some content to alternative screens to cut back litter, or simply attempt to organize it all better; however it must be there.
Compare the desktop version of the BBC website to the mobile version. whereas easier than it wont to be, it still puts all varieties of data everywhere the screen. The mobile version, in contrast, drops a number of the pictures (which area unit still on the market within the articles themselves), however keeps all of the headlines, dramatically simplifying the expertise on a phone-sized screen.
7) style for bit
It is additionally helpful to possess in mind the actual fact that a mobile-device user are going to be mistreatment fingers rather than precision-friendly mouse pointers. Your style ought to be simple to navigate with fingers of all sizes and shapes, considering all mobile devices area unit currently touch-screen. A user shouldn’t got to pinch an excessive amount of or center to faucet on one thing or fill out a kind or faucet on a button. Inaccurate faucets also are quite common on little devices that ought to be accounted for within the style with massive enough bit inputs or gestures to urge the duty done.
Here’s slightly table by Peter-Paul bacteriologist that may facilitate. Notice however bit events (and alternative actions) might vary counting on browser compatibility and device.
8) Use compression tools
The amount of tools on the market nowadays for creating a designer’s work less onerous is unfathomable. You’ll realize script mechanical devices like hypertext mark-up language compressor or Gzip compression which will mechanically take away excess comments, white house, or code. CSS minifier and CSS mechanical device and a few additional tools which will enable you to concatenate CSS code and improve performance. compression is additionally equally important; some which will scale back the scale of your .jpeg and .png files whereas still keeping the standard intact embrace EWWW Image Optimizer, smush.it, optiPNG, and jpegtran.
Here’s AN example of a extremely responsive portfolio style by RyJohnson. the web site is filled with spectacular pictures no totally different from the desktop version. the key to quick loading here is, while not a doubt, image optimisation.